Portfolio
This page contains descriptions of noteworthy projects I have worked on as a user experience designer, interaction designer, information architect, and business analyst for various organizations. Please contact me with questions about anything you see here.
Delta Vacations WorldAgent Direct Redesign

WorldAgent Direct Search Page
A team of offshore developers in the Delta Air Lines IT department created a Figma prototype to fund an update to the booking system used by outside travel agents. I jointed them in late 2023 to help improve and implement a working version of it with business analysts and managers located in the US. I mocked up new pages in the Figma prototype, used AI to generate graphics, scripted interactions, and demonstrated functionality in Figma’s Presentation mode. The redesigned site introduces a completely modernized appearance over the legacy one. For example, flight listings now closely resemble those which appear on Delta.com. It also offers drastically enhanced presentation technology over the previous version, including responsive capabilities so agents can use it on a variety of mobile devices.
Role: User Experience Designer
Activities: Requirements Gathering, Prototyping, Visual Design, and Style Guide Management
Role: User Experience Designer
Activities: Requirements Gathering, Prototyping, Visual Design, and Style Guide Management
Delta OneUI User Personas

OneUI Personas Summary
As the coronavirus pandemic ended and air travel returned to normal, Delta needed to hire flight dispatchers that would service new routes and replace workers who retired. The company started a project called OneUI to unify various flight information, communications, and weather tracking information tools into a common user interface that dispatchers could use to perform their work duties more efficiently. The team hired me to perform user research that would help managers make decisions about how to shape the product into something that workers would want to adopt. I partnered with project management to assemble a team that interviewed fifteen dispatchers. We analyzed the interview data using an affinity mapping process in FigJam. I used the results to generate a set of dispatcher personas and presented them to senior level management. We received positive feedback about the results. The project team continued using the personas to inform future iterations of the design and help select members of the workforce for usability testing.
Role: User Researcher
Activities: Observational Analysis, User Interviews, Affinity Mapping, Presentation, and User Testing
Role: User Researcher
Activities: Observational Analysis, User Interviews, Affinity Mapping, Presentation, and User Testing
FAS Data and Evidence Governance Board Web Site

DEGB Home Page
The FAS Data and Evidence Governance Board (DEGB) originated in 2018 with the mission of establishing a framework for sharing, managing, and distributing data utilized throughout the GSA. It consisted of teams specializing in Data Processing & Systems, Business Intelligence, and Performance Management, all of which reported to a Data Steering Committee at the broader agency level. The Board met regularly to review the status of ongoing projects, which optimized the usage of shared data throughout the organization and facilitated strategic decision making by agency leadership. I worked with another UX designer in 2021 to update the Board’s Web site design, migrate it to the responsive Google Sites platform, and test it for performance and usability issues. I then developed a comprehensive content management plan for maintaining the site. My colleagues and I met with leadership on an ongoing basis and continued to keep it up-to-date with the latest Board activities until the end of our engagement in fall 2022.
Role: User Experience Designer
Activities: Content Management, QA Testing, and Web Site Design
Role: User Experience Designer
Activities: Content Management, QA Testing, and Web Site Design
Buy.GSA.gov Web Site

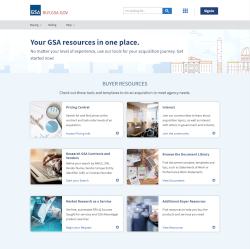
Buy.GSA.gov Home Page
U.S. Government procurement workers and vendor businesses know that General Services Administration (GSA) contracts offer reliability benefits and financial incentives for both buyers and sellers, but they often do not utilize them due to the complex and lengthy process of doing so. The GSA sought to address these problems with Buy.GSA.gov, its online portal aimed at helping U.S. agencies and external vendors buy and sell goods and services with specialized government contracts more easily. The site guides visitors to information they need to do business with the government in an approachable and user-centric fashion, offering separate sections for buyers and sellers full of guides, links, other reference materials, and a Help system. I gathered requirements by participating in interviews with GSA Office of Assisted Acquisition Services (AAS) employees to better understand what they would need from such a resource. I then consulted with the Digital Experience team that developed the site by recommending information architecture strategies, reviewing content audits, and advising on interaction best practices. Finally, I performed a comprehensive heuristic usability review of the site and noted a number of performance issues which developers corrected before the site released to the general public.
Role: Content Strategist, Usability Analyst, and User Researcher
Activities: Content Audit, Content Inventory, Stakeholder Interviews, and Heuristic Evaluation
Role: Content Strategist, Usability Analyst, and User Researcher
Activities: Content Audit, Content Inventory, Stakeholder Interviews, and Heuristic Evaluation
CFA Membership Application No Degree Option

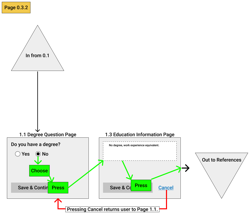
Wire Flow of No Degree Specification
The CFA Institute requires all prospective members to complete an online application process during which each must enter details about themselves including contact information, education history, work experience, and professional references. Education history features prominently within the process, but CFA does not require formal education in order to join the institute. This project enhanced the application by adding an option that allowed individuals to specify that they had no education degree to report. I worked on the Agile team that built the enhancement. I gathered requirements from product owners, wrote functional requirements, built wire flows to show how the user interface should function, and worked with quality assurance engineers to validate the solution. The new feature added value to the organization by expanding the scope of individuals who could immediately apply online. It also freed support staff from spending time informing potential applicants that they did not need formal education to apply for membership.
Role: User Experience Designer
Activities: Business Analysis, Documentation, Requirements Gathering, and UI Mockups
Role: User Experience Designer
Activities: Business Analysis, Documentation, Requirements Gathering, and UI Mockups
CFA Membership Application Work Experience Hours

Work Experience Page with Hours Added
The 2019 CFA Annual Meeting of Members resulted in an amendment to the Institute Bylaws that modified the work experience required for membership from four years to 4000 hours completed over a minimum period of 36 months. The existing CFA membership application provided a way for prospective members to report their work experience in months, not hours. I worked with product owners to add a display of work experience hours to the membership application. We collaborated with Alpha to perform extensive user research on a number of proposed solutions. I then created mockups of a new UI design in Axure, wrote functional requirements to further specify the design in Figma, and produced a design document in OmniGraffle which we submitted to developers who then implemented it. The enhanced application successfully introduced the required change vital to the continued operation of the organization.
Role: User Experience Designer
Activities: Business Analysis, Documentation, Requirements Gathering, UI Mockups, and User Research
Role: User Experience Designer
Activities: Business Analysis, Documentation, Requirements Gathering, UI Mockups, and User Research
Home Depot Security Portal UX Review

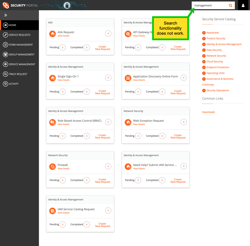
Page from UX Review Report
To address complaints from associates about the complexity of adhering to safekeeping measures throughout the company, management at The Home Depot decided to create a Web portal to serve as a centralized source for security information. They hired an outsourcing agency to build the Security Portal, which they completed in late 2018. However, the portal needed substantial acceptance testing before the agency could release it. I volunteered to review the portal from a User Experience (UX) perspective. To do so, I completed a heuristic evaluation of the site and prepared a report that identified design flaws and posed recommendations to resolve them. The report contained valuable information for improving the overall usability of the Security Portal. It also saved the outsourcing agency time as well as UX resources that it did not need to devote to testing.
Role: User Experience Designer
Activities: Documentation, Heuristic Evaluation
Role: User Experience Designer
Activities: Documentation, Heuristic Evaluation
Home Depot Security User Research

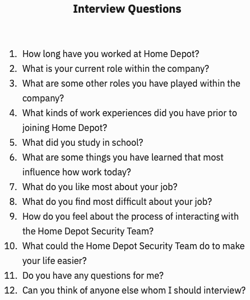
Associate Interview Questions
The breach of Home Depot payment card systems in 2014 caused company executives to determine that established work practices inadequately protected the safety of corporate and customer data. They established the Corporate Security department and granted it strong authority to fortify the entire organization against further attacks. Corporate Security locked down the enterprise to an extent that greatly enhanced safety but, according to some, brought inconvenience and hindered productivity. It required software development teams to undergo a lengthy audit process before they could complete software releases. It limited the software teams could use to complete work, and it required approval of all new software tools and services. I worked with Corporate Security on the Home Depot Enterprise UX team to address complaints from developers and project managers about the long wait times and exasperating complexity of software interfaces it required for approval of software releases and whitelisting of new software tools for use within the company. I worked with developers to map out a proposed service that could automate steps of the process with artificial intelligence. I then audited security forms, interviewed developers, observed team work environments, and contributed bug fixes to a new Security Information Portal then under development. The information I gathered left The Home Depot with a valuable body of details that future teams could use to greatly improve experiences in working with the Corporate Security team.
Role: User Experience Designer
Activities: Business Analysis, Prototyping, Requirements Gathering, and User Research
Role: User Experience Designer
Activities: Business Analysis, Prototyping, Requirements Gathering, and User Research
IFC iPortal Loan Platforms

iPortal Loan Platform Listing Screen
This project added a new feature for creating loan platforms to the iPortal software application that IFC analysts used to track various credit products for which they held responsibility. I collected requirements from a business analyst and used them to design prototypes in a large Axure file that simulated key components of the application. IFC required that all designs strictly adhere to standards defined in a UI style guide. Once approved by IFC Product Management, I merged my designs with a shared enterprise version of the Axure file, which integrated them into a reference version of the prototype that offshore developers used to code the main application. This process streamlined the development workflow by providing programmers with a functioning visual reference they could use to obtain current requirements when coding the application.
Role: User Experience Designer
Activities: Prototyping, Requirements Gathering, and Visual Design
Role: User Experience Designer
Activities: Prototyping, Requirements Gathering, and Visual Design
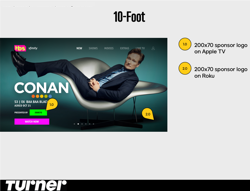
TBS and TNT Sales Brochure

Brochure Showing TV App Ad Options
Every spring, Turner representatives attend upfront presentations of new network programming to sell as much advertising as possible during the following television season. Sales representatives in 2017 needed a way to show where ads would appear in over the top apps that TBS and TNT had just released to the public. I compiled UI comps created by TBS and TNT visual designers and annotated them to make a sales brochure that depicted where purchased ads would reside within the various apps. Salespeople used the document as a visual aid to assist in demonstrating advertising opportunities to prospective buyers throughout the 2017 Turner Upfronts. TBS and TNT Product Management praised the brochure as an advantageous resource they had never before had the ability to offer.
Role: Business Analyst and User Experience Designer
Activities: Content Management, Documentation, Requirements Gathering, and Writing
Role: Business Analyst and User Experience Designer
Activities: Content Management, Documentation, Requirements Gathering, and Writing
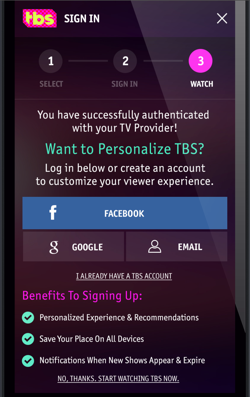
TBS and TNT User Profile Accounts Update

Create User Profile Option Screen
A few years after TBS and TNT built a system that allowed viewers to customize their viewing experiences by creating personal accounts on the Web sites, they found that not enough viewers took advantage of the opportunity by doing so. The networks needed more viewers to create accounts so they could better market products to them, deliver enhanced experiences to them, track their behavior, and fuel the Turner Data Cloud platform, which relied on collecting and aggregating audience data. I worked with TBS and TNT product managers to gather business requirements for a project to compel more viewers to create accounts while setting up new apps for phones, tablets, and other over the top devices like Apple TV. Then I set to work creating detailed user flows of the app setup process which fueled discussions and helped the team determine a solution. We decided to prompt app users to create an account during the setup process immediately after they authenticated with their TV providers. This strategy increased profile creation, which granted account holders access to app features that improved the overall user experience. It also allowed TBS and TNT to obtain additional consumer marketing opportunities, and Turner to collect additional user data which it monetized to increase revenue.
Role: Business Analyst, User Experience Designer
Activities: Requirements Gathering, Flowcharts, and Product Testing
Role: Business Analyst, User Experience Designer
Activities: Requirements Gathering, Flowcharts, and Product Testing
Turner Consolidated Drupal CMS

Sketch of an Editable Runsheet Card
Turner pursued a goal in 2015 to lower costs and improve efficiency by consolidating duplicative and redundant software services used throughout the company. IT management created the Draco development team to help meet this goal by building a core CMS service in Drupal that Turner entertainment brands could use to replace their outdated legacy systems. I served as the Draco team’s User Experience Designer and Business Analyst. The team practiced Agile, so my responsibilities varied based on the sprint. For example, to build Drupal components that would support scheduling the runsheet that would appear on the TNT and TBS Web site Home pages, I audited all of the content on the TNT Web site, worked with TBS and TNT staff to understand their existing work practices, wrote user stories that described how the new editorial process should work, created sketches and wireframes of a proposed user interface in Drupal, and performed quality assurance testing on the components prior to their release. When completed, brands such as Cartoon Network, TBS, TCM, TNT, and more embraced the new Draco CMS system. It provides reliable support to many of the Web sites that audiences love, and it saves the company money formerly spent on licensing fees and maintenance of outdated technology.
Role: Business Analyst, User Experience Designer
Activities: Brainstorming, Requirements Gathering, Sketching, User Research, Wireframes, Writing
Role: Business Analyst, User Experience Designer
Activities: Brainstorming, Requirements Gathering, Sketching, User Research, Wireframes, Writing
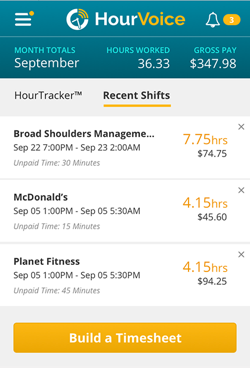
HourVoice Mobile App

HourVoice Recent Shifts Page
Inspired by a passion for justice and fairness, the founder of this startup company decided to create a mobile app that would support hourly workers in their daily activities. He wanted to provide a helpful tool, like an easy to use hour tracker, and combine it with an education resource that would inform workers of their legal rights, a social platform for sharing information and reporting abuse to individuals who worked similar jobs, and a search engine that would help workers find better places to work. I held some brainstorming sessions with the founder during which I sketched his ideas to help frame them within the context of a mobile user interface. Further conversations led to more concrete requirements, which informed a series of wireframes I delivered that tracked scenarios actual workers might encounter while using the app. The founder shared my wireframes with a mobile application development firm that used them to build and release the HourVoice app.
Role: User Experience Designer
Activities: Brainstorming, Client Presentation, Product Research, Requirements Gathering, and Wireframes
Role: User Experience Designer
Activities: Brainstorming, Client Presentation, Product Research, Requirements Gathering, and Wireframes
AutoNation Credit Application Web Site for Fjord

Credit Application Results Page
This project gave me the opportunity to join the Fjord Atlanta UX team and work on the design of a proposed online consumer credit application for AutoNation. I traveled to the AutoNation corporate campus, joined daily stand-up meetings, gathered business requirements from Product Management, and learned about client-specific design conventions from the UX team. I used the knowledge I obtained to collaboratively design the credit application experience in a series of user flows and wireframes, which I reviewed and revised iteratively with both my Fjord colleagues and the client UX and Product Management teams. The result, a concise two-page form that shoppers could use to provide their credit information to dealerships, expedited the loan application process and made it easier for them to buy a car.
Role: User Experience Lead
Activities: Client Presentation, Requirements Gathering, and Wireframes
Role: User Experience Lead
Activities: Client Presentation, Requirements Gathering, and Wireframes
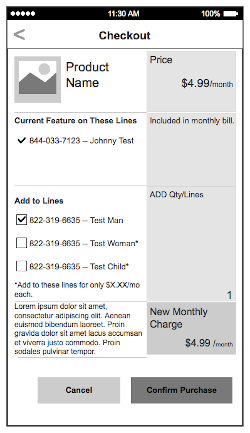
MyVerizon Web Site Projects for Moxie

Product Checkout Page on Smartphone
The UX team at Moxie determined in early 2015 that finishing a large, tightly scheduled program of work for Verizon Wireless on time would require additional resources. They hired and immediately assigned me to a number of Verizon projects. I improved the presentation of service enrichment and equipment protection products that customers could purchase while managing their accounts on the MyVerizon Web site. I completed a series of designs that showed new ways that account holders could view and manage plan details on their mobile devices. I also contributed to a master set of wireframes that introduced complex and impactful billing changes to MyVerizon. My efforts garnered positive feedback from client product managers as well as the Senior Vice President of Consumer Experience at Moxie. I was glad to help Moxie get work done fast and deliver on their commitment to Verizon.
Role: User Experience Architect
Activities: Client Presentation, Prototyping, Requirements Gathering, and Wireframes
Role: User Experience Architect
Activities: Client Presentation, Prototyping, Requirements Gathering, and Wireframes
TBS and TNT User Profile Accounts

Profile Account Registration Flow
TBS and TNT launched new Web sites in 2014 that included functionality for viewers to set up personal profile accounts which they could use to build lists of favorite content, watch programs continuously across multiple devices, and gain additional enhancements. Management decided to use a customer identity and access management platform (CIAM) to maintain the accounts and keep track of what people were doing once they had signed in to them. I provided the development team with a user flow document that identified how to integrate the user interface of the CIAM platform with the TBS and TNT Web sites so that audience members could create and manage their accounts. I also prepared a deck of comps created by TCM UX designers that showed developers a similar version of the same system already in operation on a different Turner Web site. These deliverables helped developers deploy the system on both the TBS and TNT sites successfully. Viewers who signed up for accounts appreciated the new features they gained from doing so. The resulting influx of customer information opened new business opportunities to TBS and TNT, including the ability to market tailored products to account holders, analyze behavior to improve programming, and report on viewer data to build brand value and increase revenue from advertisers.
Role: Business Analyst and User Experience Architect
Activities: Flowcharts, Requirements Gathering, and Writing
Role: Business Analyst and User Experience Architect
Activities: Flowcharts, Requirements Gathering, and Writing
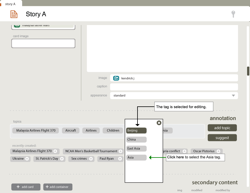
CMS3 Editable Topic Tags

News Story with Editable Topic Tag
The content management system (CMS) that CNN reporters used to write stories automatically analyzed the text of each piece and applied topic tags to them based on their contents. These tags guided suggestions of related stories that readers would see when they viewed pages on the CNN Web site. Reports on Malaysia Airlines Flight 370 generated topic tags such as “Asia,” “China,” and “Malaysia” that produced suggestions unrelated to the subject of the missing aircraft. They included items readers would possibly find inappropriate or distasteful, such as an article about vacation travel to Vietnam, or a slideshow of photos from a Chinese New Year celebration in Shanghai. Editors needed a way to remove individual topic tags from stories in the CMS to prevent the problematic suggestions from appearing. I developed a prototype that demonstrated how a user interface to support such activity should function and presented it to the CMS development team. The prototype greatly facilitated programming and quality assurance of the feature. The new removable topic tags enabled CNN to sidestep an issue that risked jeopardizing its relationship with the public and enabled reporters to continue publishing news stories about important world events without interference.
Role: Business Analyst and User Experience Architect
Activities: Prototyping, Requirements Gathering, Visual Design
Role: Business Analyst and User Experience Architect
Activities: Prototyping, Requirements Gathering, Visual Design
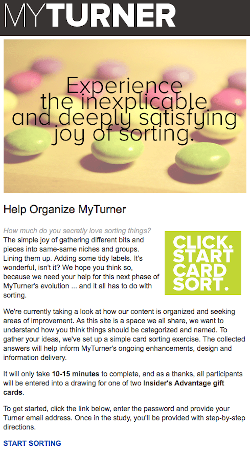
MyTurner Card Sort Study

MyTurner Card Sort Study Page
The Turner Corporate Communications team faced a challenge managing the MyTurner intranet portal in late 2013. Employees did not visit the site often, and those who did complained that they found it slow, awkward, and difficult to navigate. The site manager and editor started an initiative to make MyTurner more valuable. They wanted people to like it. They wanted them to visit it more frequently, ideally by bookmarking it and using it as the home page in their Web browsers. They wanted to make relevant, frequently accessed information on it easier to reach. My development team partnered with Turner Research to help accomplish these goals. I completed comprehensive content inventories and site maps of intranet systems at Turner offices worldwide. We used that information to build and administer a card sort study to company employees, the results of which would reveal opportunities to improve the site content and structure. When the test ended, I met with the researchers and product owners to interpret the results. The discussions led to a number of proposed enhancements, such as rearranging items in the global navigation, changing the names of items that employees found confusing, and improving site search. These relatively simple, low-cost changes could transform MyTurner to become the pleasing, frequently accessed, and useful employee resource that Corporate Communications always intended to deliver.
Role: Business Analyst and User Experience Architect
Activities: Content Inventory, Research, Site Maps, Writing
Role: Business Analyst and User Experience Architect
Activities: Content Inventory, Research, Site Maps, Writing
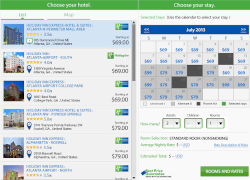
IHG Turbo Availability Redesign

Turbo Availability Web Page
This project brought substantial improvements to a product page on IHG hotel Web sites used to market hotel rooms to cost-conscious travelers. It presented the customer with a calendar that listed the lowest priced room available on each day of the month. The customer could select a day on the calendar and browse a list of available hotels sorted so that the lowest priced room appeared first and the highest priced room appeared last. I performed a competitive analysis of hotel Web sites, redesigned the page structure based on my research, and created a prototype experience of the solution for the visual designer to use as a basis for his mockups. The final result produced a more usable and aesthetically appealing version of the page that worked well on tablet devices, a benefit expected to improve sales.
Role: User Experience Architect
Activities: Design Review, Prototyping, Research, and Wireframes
Role: User Experience Architect
Activities: Design Review, Prototyping, Research, and Wireframes
IHG UX Patterns and Standards Library

Slideshow Image Viewer Pattern
The IHG UX Patterns and Standards Library included examples of interaction patterns common throughout IHG brand Web sites. Each listing contained instructions for implementing the pattern, an explanation of the problems the pattern solved, example images, accessibility requirements, supporting research, links to prototypes, and links to related patterns. I authored pattern entries, edited entries created by other UX team members, and finished publishing the documentation on Blogger. I later researched alternative platforms for hosting the library. The project allowed the UX team to design interfaces more quickly, provided product managers an easy way to reference existing design concepts, and helped prevent Web developers from releasing software that violated established standards.
Role: User Experience Architect
Activities: Editing, Image Capture, Research, and Writing
Role: User Experience Architect
Activities: Editing, Image Capture, Research, and Writing
Alchiba Home Control

Alchiba Touchscreen Security Functions
Alchiba aimed to disrupt the home security industry with a suite of high-quality connected devices for monitoring and automation that users could manage themselves. I wrote the company elevator pitch, researched prospective customers, surveyed installation sites, talked with competitors, and worked with the product manager to write requirements for the initial set of security products. I applied that information to design a responsive Web site for administrators to install and configure each system. I also produced wireframes of end user control interfaces for various system functions. The visual designer used my wireframes to create high fidelity mockups that we presented to senior management. If successful, Alchiba could have revitalized the consumer home security industry by delivering elegant, technologically advanced products to a new market of eager technophile consumers. Unfortunately, the company ran out of money and closed in 2012.
Role: User Experience Designer
Activities: Elevator Pitch, User Research, Requirements, UI Architecture, Workflows, Wireframes, and Client Presentation
Role: User Experience Designer
Activities: Elevator Pitch, User Research, Requirements, UI Architecture, Workflows, Wireframes, and Client Presentation
Girl Talk Responsive Blog

Responsive Blog Wireframe
This project provided Brown Bag Marketing with design specifications to build a responsive blog Web site for Girl Talk, an international peer-to-peer mentoring organization for middle and high school girls. I gathered requirements from key stakeholders at Brown Bag Marketing and delivered detailed wireframes based on a flexible grid system to the project team. The proposed design included separate versions of the site optimized at breakpoints for desktop, tablet, and smartphone devices. The new blog enhanced the Web presence of Girl Talk and helped train developers at Brown Bag Marketing in the then emerging practice of responsive Web design.
Role: User Experience Designer
Activities: Requirements, Wireframes, and Client Presentation
Role: User Experience Designer
Activities: Requirements, Wireframes, and Client Presentation
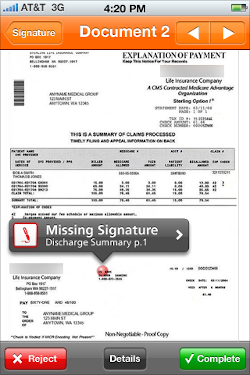
Horizon Patient Folder Mobile Deficiency Completion App

HPF Mobile Deficiency Completion App
This iOS app integrated with the Horizon Patient Folder health record deficiency tracking system and allowed doctors to correct errors associated with their patient charts remotely. I contributed wireframes of various screens based on business requirements. Developers built the core functionality and produced a working prototype, which the product manager and I presented at a local design conference to much praise. I later managed an agency engagement that produced a final visual design scheme for the app. I led an initiative to test the app with doctors at a local hospital to ensure that it would reach end users successfully. Ultimately, doctors liked that app gave them the ability to complete routine documentation without going to the hospitals and offices where they worked. Hospital administrators appreciated that it allowed doctors to make the practice of correcting their charts part of a daily routine, which reduced overdue corrections and allowed record analysts to process charts more efficiently.
Role: Human Factors Design Engineer
Activities: Wireframes, Requirements, Visual Design Reviews, Usability Protocol, User Testing, and Product Presentation
Role: Human Factors Design Engineer
Activities: Wireframes, Requirements, Visual Design Reviews, Usability Protocol, User Testing, and Product Presentation
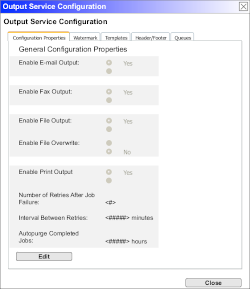
Horizon Patient Folder Output Service

Output Service Configuration Dialog
If implemented, this project would have expanded the McKesson Horizon Patient Folder (HPF) health record management application output services. System administrators would have gained the ability to set and maintain complex arrays of print queues. Hospital staff could have taken advantage of preconfigured watermarks, templates, headers, and footers. Doctors, nurses, medical record analysts, and other healthcare personnel would have gained the ability to export and E-mail documents directly from the system. The company pursued this work to enhance the utility of the application for existing users and to create additional features to sell to potential new customers. I created the wireframes to communicate the UI design and functional specifications to Developers and QA Engineers on the team.
Role: Human Factors Design Engineer
Activities: Requirements Gathering and Wireframes
Role: Human Factors Design Engineer
Activities: Requirements Gathering and Wireframes
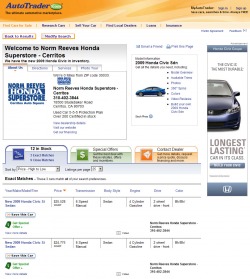
AutoTrader.com New Car Listings Pages

New Car Aggregate Listings Page
This project completed improvements to AutoTrader.com pages that display multiple new car listings associated with particular automotive dealerships. The new pages feature an improved layout, increased model information, and dynamic controls that allow users to toggle on and off the appearance of listings that closely match specified search criteria. Access to the new features varies based on dealership subscription level, a factor which which provides AutoTrader.com with key opportunities for increasing revenue.
Role: Interaction Designer
Activities: High Level Concept Generation, Requirements Gathering, Wireframes, Usability Testing, and Support for QA Testing
Role: Interaction Designer
Activities: High Level Concept Generation, Requirements Gathering, Wireframes, Usability Testing, and Support for QA Testing
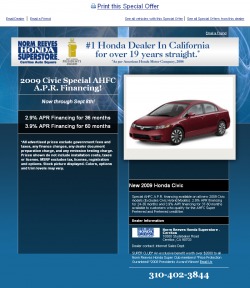
AutoTrader.com New Vehicle Specials

New Vehicle Special Page
This project deployed a new product called New Vehicle Specials throughout the AutoTrader.com Web site. Automotive dealerships who purchase the product receive special offers pages to promote their inventory. Indicators containing links to the offer pages appear on various pages to attract the attention of consumers. This product unveiled an entirely new mode of marketable real estate for AutoTrader.com, substantially increasing revenue and enhancing its reputation for innovation among dealerships.
Role: Interaction Designer
Activities: Requirements Gathering, Wireframes, Prototyping, Usability Testing, and Support for QA Testing
Role: Interaction Designer
Activities: Requirements Gathering, Wireframes, Prototyping, Usability Testing, and Support for QA Testing
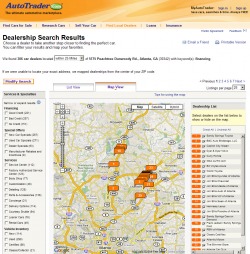
AutoTrader.com Dealership Search Results Map

Find Your Dealer Search Results Map
This project significantly improved pages of results from an automotive dealership search engine on the AutoTrader.com Web site. The new pages allow users show search results plotted on a map. The user may modify properties of the map by interacting with its various points and controls, as well as by manipulating the available filters and results list. The informational quality of points on the map vary based on the subscription level of the corresponding dealership, a factor which provided AutoTrader.com with opportunities to increase revenue.
Role: Interaction Designer
Activities: Requirements Gathering, Wireframes, Usability Testing, and Support for QA Testing
Role: Interaction Designer
Activities: Requirements Gathering, Wireframes, Usability Testing, and Support for QA Testing
[adult swim] Homepage

[adult swim] Homepage
This project released an entirely new home page to the [adult swim] Web site. The page introduced a new look and feel to the site that garnered rave comments from visitors and influenced the direction of future projects. The page featured several blog-style promotional areas that were updated frequently by members of the design team to encourage visitors to return throughout the day.
Role: Information Architect
Activities: Concept Brainstorming, Requirements Gathering, Generation of Use Cases, Wireframes, and Support for QA Testing
Role: Information Architect
Activities: Concept Brainstorming, Requirements Gathering, Generation of Use Cases, Wireframes, and Support for QA Testing
[adult swim] Login Redesign

[adult swim] Log In Page
This project redesigned the login and reset password processes for the AdultSwim.com Web site. A heuristic evaluation uncovered multiple errors associated with login and reset password procedures. Flow charts and wireframes were then constructed, which Web developers used to diagnose and repair several previously untraceable errors associated with login procedures. The redesigned login process prevented numerous users from committing errors while logging in and resetting their passwords, which improved usage of features throughout the site. The charts continued to be used for quality assurance purposes after the initial repair of login procedures was completed.
Role: Usability Analyst, Information Architect
Activities: Heuristic Evaluation, Generation of Use Cases, Flowcharts, and Wireframes
Role: Usability Analyst, Information Architect
Activities: Heuristic Evaluation, Generation of Use Cases, Flowcharts, and Wireframes
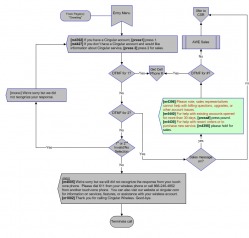
Cingular Wireless IVR Redesign

Sample Cingular IVR Flow Chart
This project redesigned and tested the Interactive Voice Response (IVR) system for Cingular Wireless. The project was high profile as the system received over 50 million calls per day. Goals of the project were to maximize automation, enhance usability, increase customer satisfaction, and reduce customer turnover (AKA "churn"). The redesign produced significant improvements in all of these areas, giving Cingular an edge in the highly competitive cellular telephone industry.
Role: Information Architect
Activities: Requirements Gathering, Flowcharts, Prototyping, Usability Testing, and Presentation of Results
Role: Information Architect
Activities: Requirements Gathering, Flowcharts, Prototyping, Usability Testing, and Presentation of Results
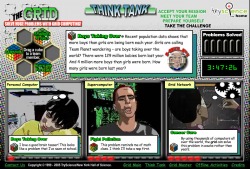
IBM TryScience Grid Computing Adventure

Grid Computing Think Tank Activity
The TryScience Web site encourages teachers and students to explore topics in science and technology through on and offline activity. This project established a new section of the TryScience Web site aimed at teaching students about the properties of Grid Computing. The new section, called the Grid Computing Adventure, features do-it-yourself projects for use in classroom environments and two online educational games called Think Tank and Grid Master. In Think Tank, the student directs a virtual team, called Team Planet, to solve problems that threaten the Earth and its citizens using different levels of computing power. In Grid Master, the user assumes the role of a research scientist who is the master of a large computer grid. The user must control which problems are submitted to the system based on their level of impact on humanity.
Role: Information Architect
Activities: Concept Brainstorming, Requirements Gathering, Wireframes, Copywriting, and QA Testing
Role: Information Architect
Activities: Concept Brainstorming, Requirements Gathering, Wireframes, Copywriting, and QA Testing
TNT Bring Your Own Trivia (BYOT)

Sample BYOT Wireframe
This project was to introduce a portal for user created trivia on the TNT Web site. The site would allow visitors to build their own trivia quizzes and play quizzes created by other members. The architecture of the site encouraged membership and regular participation among members by supporting the accumulation of points, acquisition of prizes, and community fame. The design kept site maintenance costs to a minimum by allowing members to monitor and edit site contents.
Role: Information Architect
Activities: Concept Brainstorming, Requirements Gathering, and Wireframes
Role: Information Architect
Activities: Concept Brainstorming, Requirements Gathering, and Wireframes
